刚接触node.js,把一些过程记录下来,已备今后查阅。如果有不明确或者错误之处,欢迎批评指正。 Node.js是什么? 我看了网上一些文章,我的理解是功能类似于apache,可以理解为服务器端。但是实现
刚接触node.js,把一些过程记录下来,已备今后查阅。如果有不明确或者错误之处,欢迎批评指正。
Node.js是什么?
我看了网上一些文章,我的理解是功能类似于apache,可以理解为服务器端。但是实现的机制不一样,并发的效果很好,他的目标的取代Apache服务器机制。
好了,下面直接开始环境配置吧:
1,下载Node.js
直接去官网下载,Http://www.nodejs.org/download/ 选择 windows Installer (.msi) 版本 64 bit。这里会发现有个 Windows Binary (.exe),这是个独立的node.js环境终端,下载下来不需要安装,直接使用。我建议还是下载 .msi,然后安装使用。
2,安装Node.js
因为是Win8系统,所以安装时会出现一些问题。
1) Error 2502, Error 2503
看到这类问题,大家都知道是因为权限不够,直接用管理员权限执行就好。
2) 无法执行.msi 文件
大家可以右击cmd,以管理员身份打开终端,然后执行 “msiexec /package node-v0.10.31-x64.msi” 安装。会一路OK的。
3) 如何验证安装成功
cmd进入到 Node.js安装目录,如我的是“C:ccnodejs”,在这个目录下,你会看到node.exe,npm等几个可执行文件,如果,你已经把该安装路径加入到Path中了,那么则不需要进入到安装目录执行node了。
在cmd里面输入node -v查看版本;
也可以进入到Node mode,然后输入“console.log("Hello world!");” 看输出是否正常,如下图所示:

4) 进一步验证Server功能
新建一个js文件,如 test.js,内容如下:
var http = require("http");
http.createServer(
function(req, res) {
res.writeHead(200, {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>This is just testing Node working !!! </p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
然后在 命令行执行:node test.js,如下图所示:

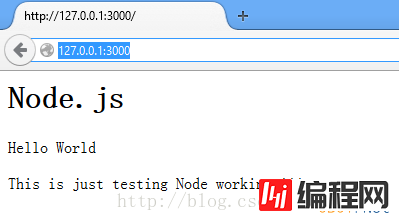
这是就可以在浏览器中打开 http://127.0.0.1:3000/ 看输出网页结果:

OK, 如果至此一切正常,说明Node.js 基本功能安装成功!
但是我们往往需要用到其他的一些安装包,如express,所以,接下来讲下npm
3,安装npm的模块
首先查看下npm config配置情况:输入命令 npm config list

这里有几点说明,也是Win8,或者中国用户需要理解、按需配置的地方:
1) 在C:Users***AppDataRoaming 目录下新建 一个目录 npm,不然执行npm install时会报错。
2) 可以运行如下两句命令设置代理,注意代理的地址改为自己实际可用的代理。
npm config set proxy=http://127.0.0.1:8087(这个是默认的)
npm config set proxy=null (这个是设置成不用proxy)
npm config set reGIStry=http://registry.npmjs.org3) 如果一步一步走到这里报错,一般就是代理问题了。
4) 如果成功,这时候执行 npm install express 应该是OK的。
4,安装其他需要的模块,直接npm install name 就好了,这里提及一下,npm支持安装自己定义的模块。不过初学者没必要纠结这个。
好了,Node.js 配置完成,搞定收工。
--结束END--
本文标题: Windows8下搭建Node.js开发环境教程
本文链接: https://lsjlt.com/news/11961.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0