Python 官方文档:入门教程 => 点击学习
目录1.环境搭建2.二维码生成功能的封装3.网页应用的搭建在今天的教程中,费老师我将为大家展示如何通过纯python编程的方式,开发出一个网页应用,从而帮助用户直接通过浏览器访问,即
在今天的教程中,费老师我将为大家展示如何通过纯python编程的方式,开发出一个网页应用,从而帮助用户直接通过浏览器访问,即可基于输入的网址等文字内容,完成常规二维码、静态底图二维码以及动图底图二维码的快捷生成,先来看一看应用的主要功能操作演示:

只写Python开发这样精致的工具应用非常简单,下面我来带大家从搭建环境开始,学习整个过程:
首先我们来创建应用的虚拟开发环境,建议使用Conda,命令如下:
创建虚拟环境并激活
conda create -n dash-qr-generator python=3.8 -c https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ -y
conda activate dash-qr-generator
安装相关依赖
为了可以纯Python快速开发我们的应用,我们需要安装dash及我的开源组件库feffery-antd-components,另外还需要安装用于二维码生成的第三方库amazing-qr,全部安装命令如下:
pip install dash feffery-antd-components amzqr
全部执行完成后我们的应用开发运行环境就准备好了~,接下来只需要在本文附件解压后的根目录执行python app.py,接着访问本机的127.0.0.1:8050网址即可使用我们的应用。
因为使用到amazing-qr这个库来进行常规二维码或自定义底图二维码的生成,为了方便在应用中快速调用,我们可以对其进行简单封装,由于amazing-qr在指定底图素材时不能设置目录,只能使用当前工作目录中的图片,因此我们需要在生成图片前切换工作目录到素材所在的目录,并在生成二维码结束后还原先前的工作目录:
utils.py
import os
from amzqr import amzqr
from pathlib import Path
def generate_qr(mode: str = 'default',
Words: str = None,
version: int = None,
level: str = None,
picture_dir: str = None,
picture: str = None,
contrast: float = None,
brightness: float = None,
save_name: str = None,
save_dir: str = None):
'''
用于控制二维码图片的生成
:param mode: 模式,可选的有default(常规二维码static(静态底图)和motion(动态底图),默认为default
:param words: 二维码需要嵌入的信息
:param version: 边长大小,取值在1到40之间,越大图片越精细
:param level: 纠错水平,可选的有L、M、Q、H,从左往右越大越精准
:param picture_dir: 底图文件的绝对路径
:param picture: 底图文件名
:param contrast: 对比度,取值在0到1之间
:param brightness: 亮度,取值在0到1之间
:param save_name: 导出文件名
:param save_dir: 导出文件绝对路径
:return:
'''
# mode: default
if mode == 'default':
_ = amzqr.run(
words=words,
version=version,
level=level,
save_name=save_name,
save_dir=save_dir
)
# mode: static | motion
elif mode == 'static' or mode == 'motion':
origin = Path().absolute()
os.chdir(Path('caches', picture_dir))
_ = amzqr.run(
words=words,
version=version,
level=level,
picture=picture,
colorized=True,
contrast=contrast,
brightness=brightness,
save_name=save_name,
save_dir=os.getcwd()
)
os.chdir(origin)
在前面二维码生成函数编写完成的基础上,下面进入我们的重点——搭建网页应用,得益于dash中构建交互式网页应用的简单性和极高的自由度(远高于streamlit等玩具库),配合我的开源组件库框架fac(Https://GitHub.com/CNFeffery/feffery-antd-components)中近百种具有不同功能的组件,你可以利用它们快速构建出具有各种常见功能的网页应用。
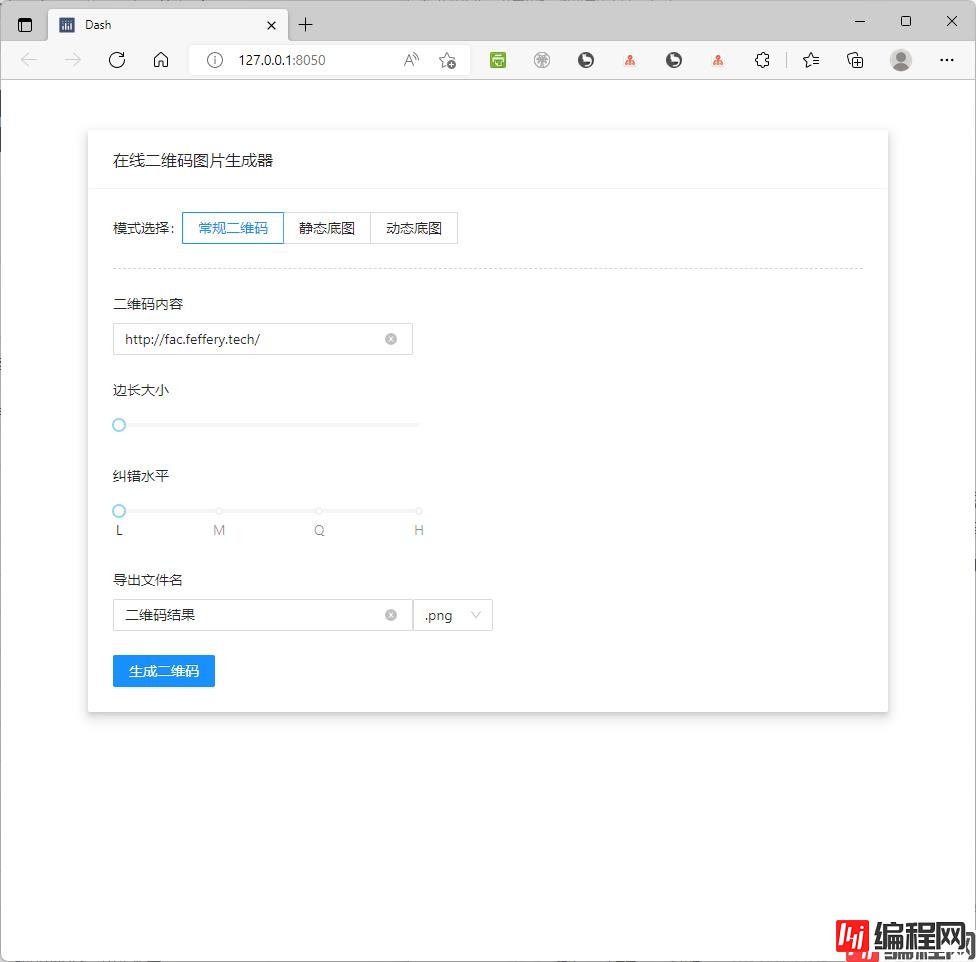
在我们的“在线二维码图片生成器”中,通过顶部AntdRadioGroup()构建的单选按钮在三种模式中进行切换,从而通过回调函数影响下面操作区所渲染出的各个表单输入类组件,如文字输入框AntdInput()、滑动输入框AntdSlider()、下拉选择AntdSelect()等:

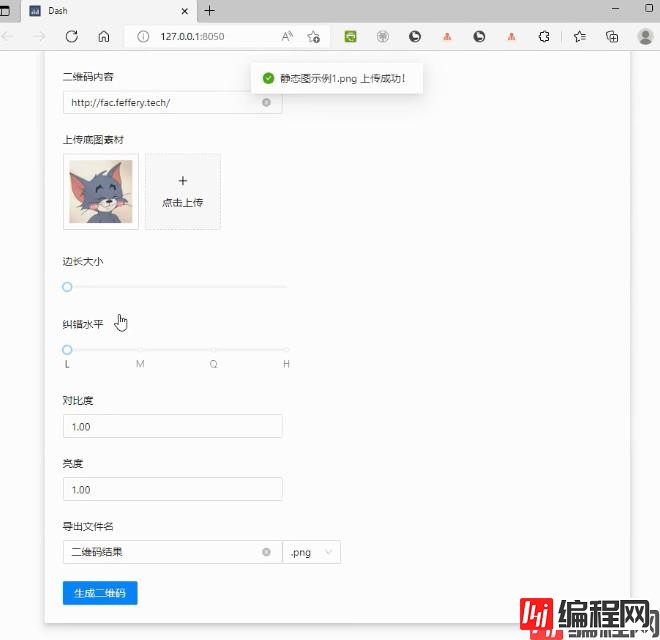
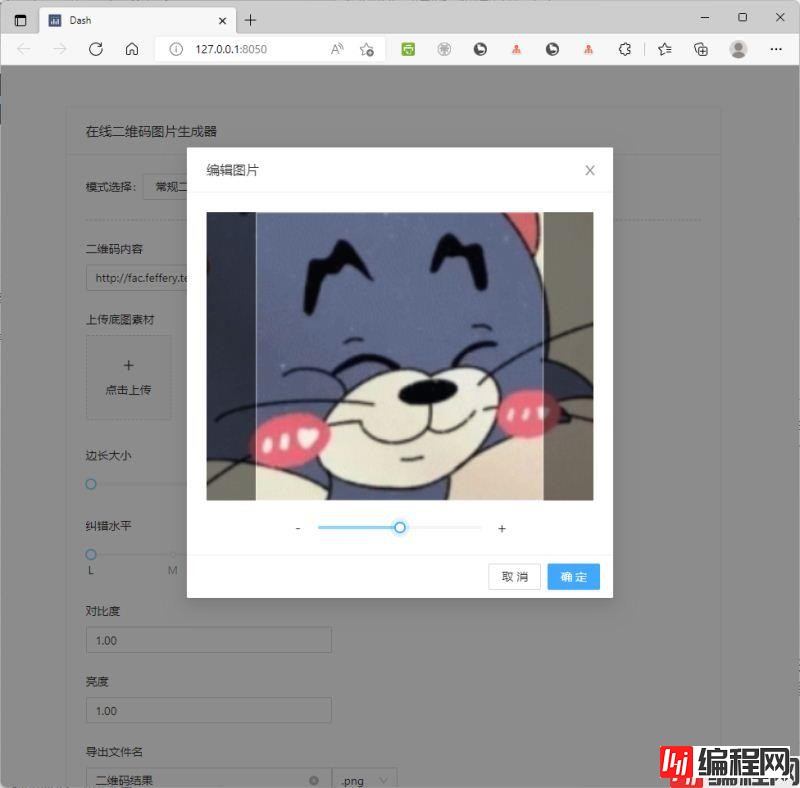
尤其是当用户切换到“静态底图”和“动态底图”模式时,由于需要用户上传提供底图素材,因此额外会渲染出图片上传组件AntdPictureUpload(),它在“静态底图”模式下还具有图片缩放、裁切编辑功能,只需要一个参数editable=True即可实现:



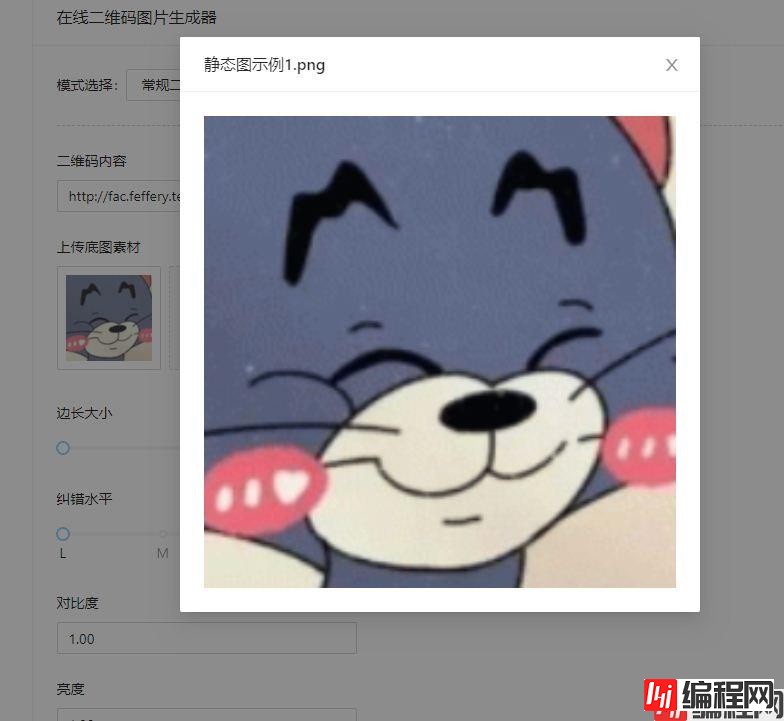
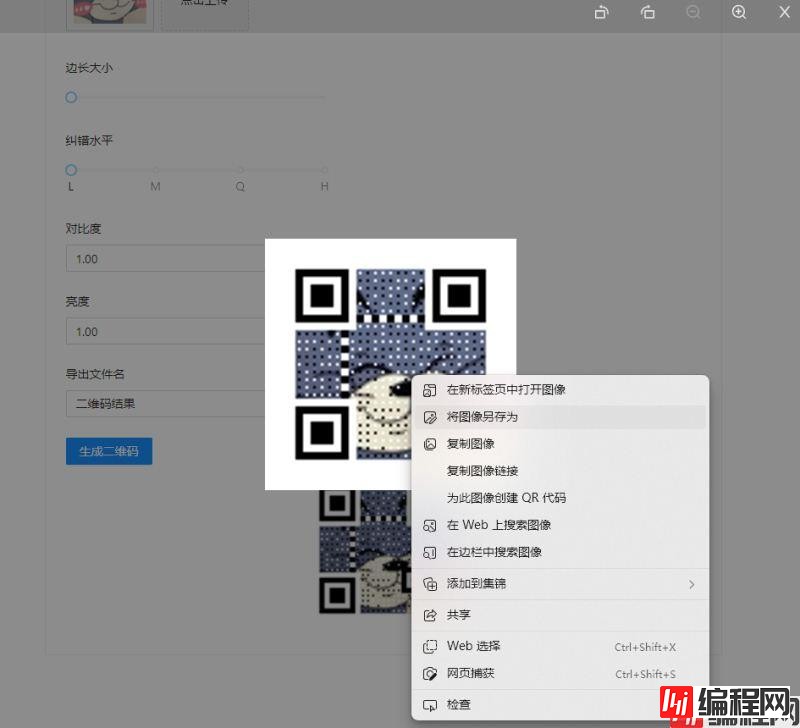
最后通过回调函数中不同模式下的参数组合,将后台生成并导出的二维码结果图片推送至前端利用AntdImage()一气呵成进行交互式展示,用户即可直接右键另存为保存到本地:

本期的例子仅仅是展示了fac能力的冰山一角,事实上只要你善于利用fac中的不同功能组件,从在线小工具,到数据中台平台,都可以仅通过编写Python程序轻松实现
到此这篇关于基于Python实现在线二维码生成工具的文章就介绍到这了,更多相关Python二维码生成内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于Python实现在线二维码生成工具
本文链接: https://lsjlt.com/news/118065.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0