Python 官方文档:入门教程 => 点击学习
目录官方文档小程序登录登录流程时序说明:注意:小程序的登录总结案例官方文档 https://developers.weixin.qq.com/miniprogram/dev/fram
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。

之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
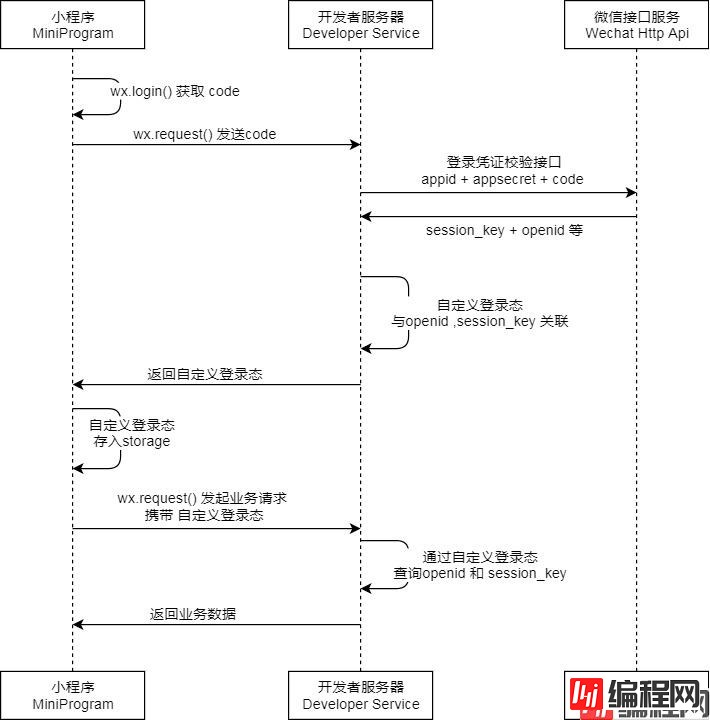
session_key是对用户数据进行加密签名的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。1 小程序端执行wx.login()获取code
2 将1中的code发送到后端,后端调用auth.code2Session这个接口,得到openid和session_key
3 自定义登入状态,我们生成一个key与openid和session_key相绑定。把key返回到小程序中
4 小程序端保存,然后下次请求需要登入的接口的时候,把key带上。
# app.js的onLaunch中 因为登录是用户感觉不到的
App({
onLaunch: function () {
let that = this
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, uNIOnId
console.log(res.code) //拿到code
wx.request({
url:that.globalData.baseurl+"/login/",
data:{'code':res.code},
method:'POST',
success(e){
console.log(e.data)
// wx.setStorageSync("token", e.data.data.token)
}
})
}
}),
globalData: {
userInfo: null,
baseurl:"Http://127.0.0.1:8000"
}
# danGo后台中
# urls.py 路由中
path('login/', user.Login.as_view()),
# user.py中
from rest_framework.views import apiView
from rest_framework.response import Response
from api.wx import wx_login
import hashlib, time
from Django.core.cache import cache
from api.models import Wxuser
class Login(APIView):
def post(self, request):
param = request.data
print(request.data)
if not param.get('code'):
return Response({"status": 1, "msg": '缺少参数'})
else:
code = param.get("code")
user_data = wx_login.get_login_info(code)
if user_data:
val = user_data['session_key'] + "&" + user_data['openid']
md5 = hashlib.md5()
md5.update(str(time.clock()).encode("utf-8"))
key = md5.hexdigest()
cache.set(key, val) # 放进内存Redis库中,把key传给前端当token.下次前台带着key就能拿到val
has_user = Wxuser.objects.filter(openid=user_data['openid']).first() # 判断openid是否存在
if not has_user:
Wxuser.objects.create(openid=user_data['openid'])
return Response({
"status": 0,
"msg": "ok",
"data": {"token": key}
})
else:
return Response({"status": 2, "data": "无效的code"})
# models.py中:
from django.db import models
class Wxuser(models.Model):
id = models.AutoField(primary_key=True)
openid=models.CharField(max_length=255)
name = models.CharField(max_length=50)
avatar = models.CharField(max_length=200)
language = models.CharField(max_length=50)
province = models.CharField(max_length=50)
city = models.CharField(max_length=50)
country = models.CharField(max_length=50)
#gender = models.CharField(max_length=50)
creat_time = models.DateTimeField(auto_now_add=True)
update_time = models.DateTimeField(auto_now=True)
def __str__(self):
return self.openid
# settings.py中:自己注册的微信小程序信息
AppId=""
AppSecret=""
code2Session="https://api.weixin.qq.com/sns/jscode2session?appid={}&secret={}&js_code={}&grant_type=authorization_code"
# wx_login.py中:
from api.wx import settings
import requests
def get_login_info(code):
# 拼接路径
code_url = settings.code2Session.fORMat(settings.AppId,settings.AppSecret,code)
response = requests.get(code_url) # 返回的是JSON数据
json_response = response.json() # 把json数据转换为字典
if json_response.get('session_key'):
return json_response
else:
return False
# cache缓存配置redis数据库以上就是python代码实现小程序登录流程时序总结的详细内容,更多关于Python小程序登录时序总结的资料请关注编程网其它相关文章!
--结束END--
本文标题: python代码实现小程序登录流程时序总结
本文链接: https://lsjlt.com/news/117305.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0