微信小程序添加一个图片到页面的方法:1.创建微信小程序项目;2.在pages包中创建一个文件夹存放图片素材;3.在index.wxml文件中使用图片标签组件调用图片素材;4.在index.wxss文件中添加样式设计图片的大小;5.保存编辑的
微信小程序添加一个图片到页面的方法:1.创建微信小程序项目;2.在pages包中创建一个文件夹存放图片素材;3.在index.wxml文件中使用图片标签组件调用图片素材;4.在index.wxss文件中添加样式设计图片的大小;5.保存编辑的代码并进行调试即可。

具体实现内容:
首先在创建一个微信小程序项目。

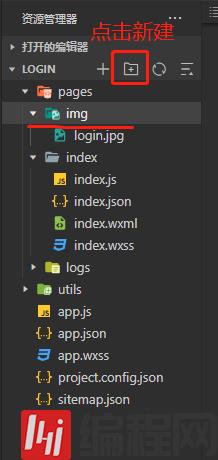
在项目的pages包中创建一个文件夹用于存放图片素材。

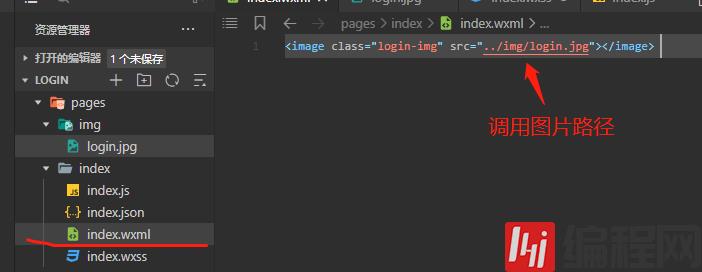
在pages包下的index目录中index.wxml文件里使用图片标签组件<image>进行调用图片素材。
<image class="login-img" src="../img/login.jpg"></image>
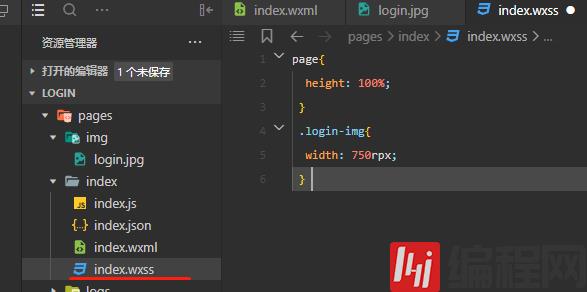
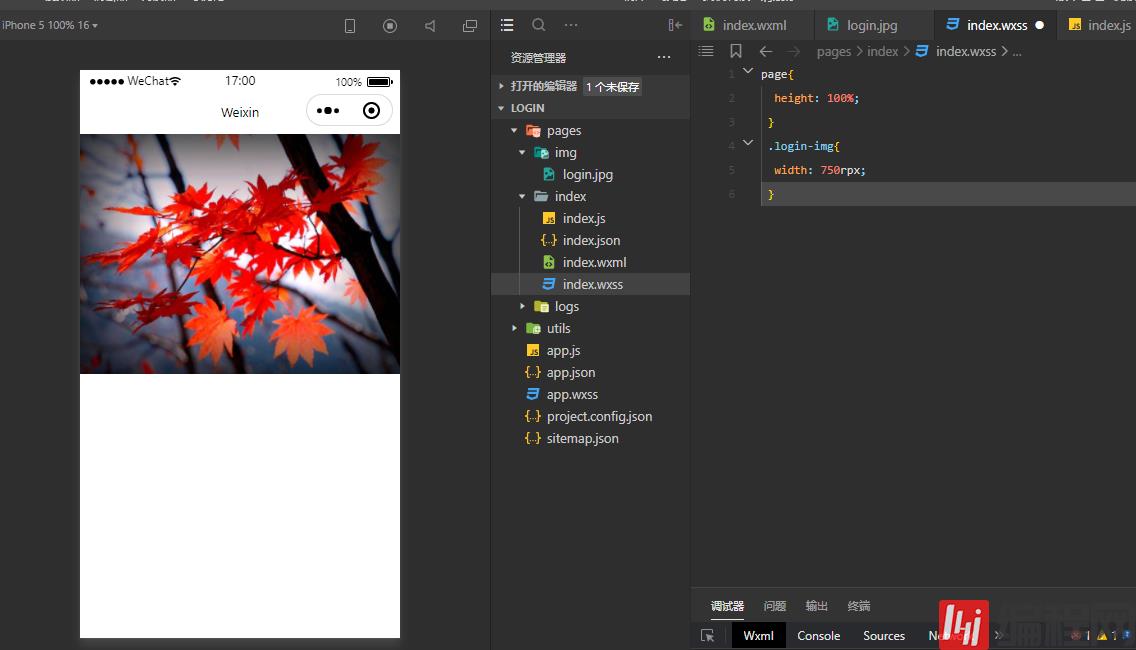
可以通过pages包下的index目录中index.wxss文件添加样式改变图片的大小。
page{ height: 100%;
}
.login-img{
width: 750rpx;
}

最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果。

--结束END--
本文标题: 微信小程序如何添加一个图片到页面
本文链接: https://lsjlt.com/news/111890.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0