小程序按钮点击变色的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件里添加两种按钮样式;4.在index.js文件中添加交互代码来测试效果;5.保存编辑的代码并进行调试即可。具体
小程序按钮点击变色的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件里添加两种按钮样式;4.在index.js文件中添加交互代码来测试效果;5.保存编辑的代码并进行调试即可。

具体操作步骤如下:
首先在创建一个微信小程序项目。

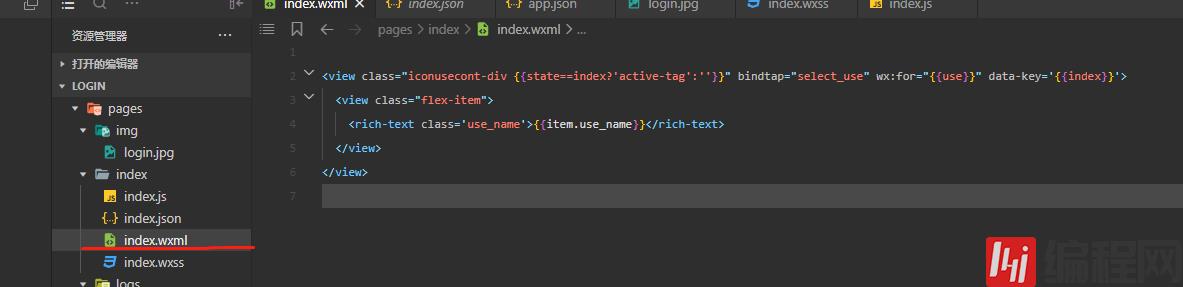
在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<view class="iconusecont-div {{state==index?'active-tag':''}}" bindtap="select_use" wx:for="{{use}}" data-key='{{index}}'> <view class="flex-item">
<rich-text class='use_name'>{{item.use_name}}</rich-text>
</view>
</view>
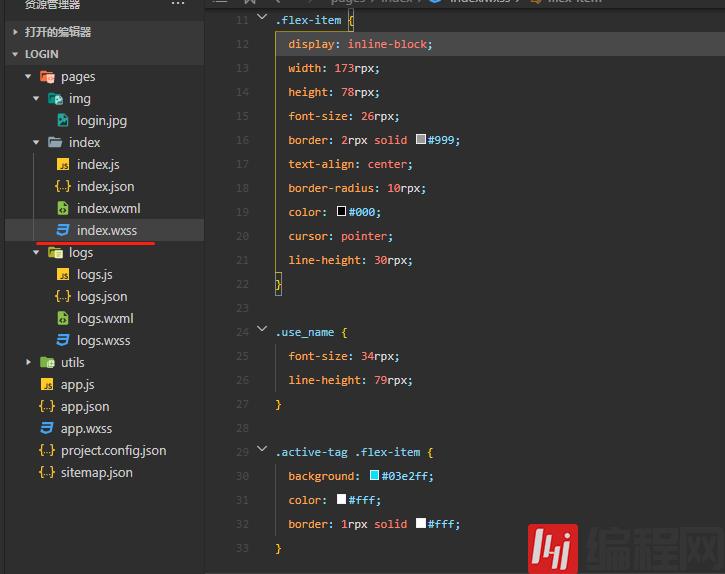
 3、在pages包下的index目录中index.wxss文件里添加两种按钮样式,实现点击后改变的区别。
3、在pages包下的index目录中index.wxss文件里添加两种按钮样式,实现点击后改变的区别。
.iconusecont-div {
display: inline-block;
width: 32%;
text-align: center;
margin-top: 30rpx;
}
.flex-item {
display: inline-block;
width: 173rpx;
height: 78rpx;
font-size: 26rpx;
border: 2rpx solid #999;
text-align: center;
border-radius: 10rpx;
color: #000;
cursor: pointer;
line-height: 30rpx;
}
.use_name {
font-size: 34rpx;
line-height: 79rpx;
}
.active-tag .flex-item {
background: #03e2ff;
color: #fff;
border: 1rpx solid #fff;
}

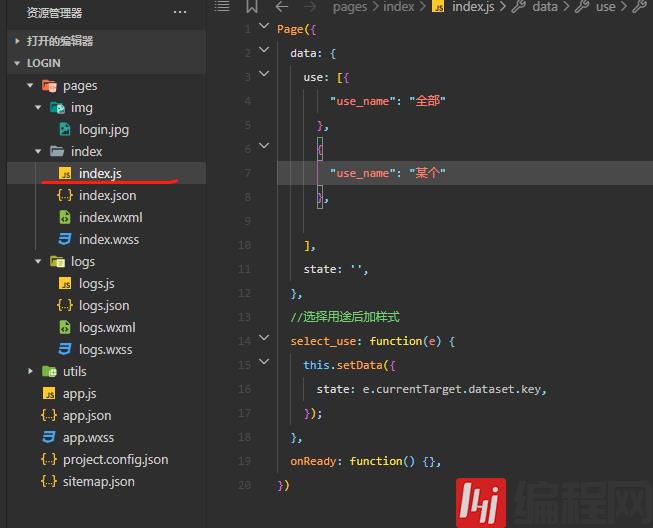
在pages包下的index目录中index.js文件添加交互代码来测试按钮是否可以点击后变色。
Page({ data: {
use: [{
"use_name": "全部"
},
{
"use_name": "某个"
},
],
state: '',
},
//选择用途后加样式
select_use: function(e) {
this.setData({
state: e.currentTarget.dataset.key,
});
},
onReady: function() {},
})

最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果,点击按钮前效果:

点击按钮后,如果按钮背景颜色改变,说明设置成功。

--结束END--
本文标题: 小程序按钮点击变色的方法
本文链接: https://lsjlt.com/news/111880.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0