在CSS中给列表添加边框的方法:1.创建ul li标签列表;2.去除标签样式,并设置宽高;3.使用border属性添加列表边框;在css中给列表添加边框的方法首先,在页面中创建一个ul li标签列表;<!DOCTYPE ht
在CSS中给列表添加边框的方法:1.创建ul li标签列表;2.去除标签样式,并设置宽高;3.使用border属性添加列表边框;

在css中给列表添加边框的方法
首先,在页面中创建一个ul li标签列表;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
p标签创建好后,在css中去掉li标签的样式,并设置宽度和高度;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
ul li{
list-style: none;
width:60px;
height:50px;
float:left;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
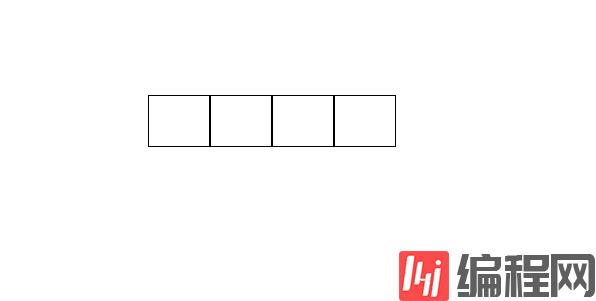
标签样式设置好后,使用border属性即可为列表设置边框;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
ul li{
list-style: none;
width:60px;
height:50px;
float:left;
border: 1px solid #000;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
效果:

--结束END--
本文标题: css如何给列表加边框
本文链接: https://lsjlt.com/news/111756.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0