Python 官方文档:入门教程 => 点击学习
本文示例代码已上传至我的GitHub仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程「python+Dash快速WEB应用开发」的
本文示例代码已上传至我的GitHub仓库https://github.com/CNFeffery/DataScienceStudyNotes
这是我的系列教程「python+Dash快速WEB应用开发」的第十五期,在前面的一系列教程中,我们针对Dash中的各种常用基础概念作了比较详细的介绍,如果前面的教程你有认真学习,那么相信到今天你已经有能力开发初具规模的Dash应用了。
而在Dash生态中还有一系列功能比较特殊但又非常实用的部件,今天的文章我们就来学习这些常用的「特殊部件」。
在dash_core_components中有着很多功能特殊的部件,Store()就是其中之一,它的功能十分的简单,就是用来存储数据的,譬如存储一些数值、字符串等基础数据类型或者把Python中的列表、字典等作为JSON格式数据存进去。
Store()的主要参数/属性除了id之外,还有:
data,代表其所存放的数据,也是我们编写回调函数时关注的属性;
modified_timestamp,用于记录最后一次data属性被修改的时间戳,通常用不到;
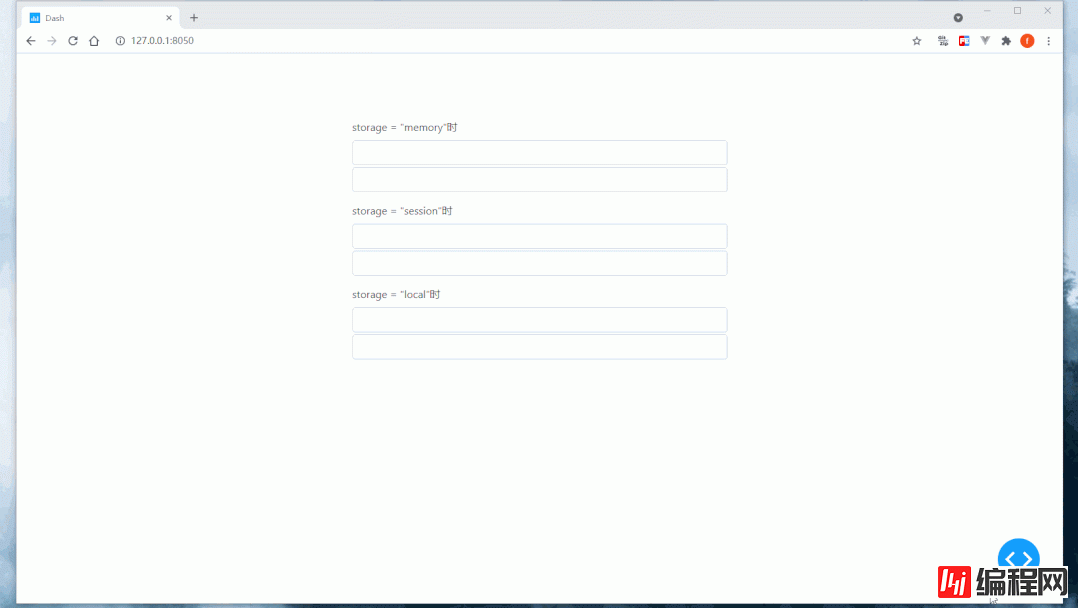
storage_type,用于设置存储数据的生命周期,有3种,storage_type='memory'时生命周期最短,只要页面一刷新,data就会恢复初始状态;storage_type='session'时,只有浏览器被关闭时data才会被重置;而最后一种storage_type='local'时,会将数据存储在本地缓存中,只有手动清除,data才会被重置。
话不多说,直接来看一个直观的例子:
app1.py
import dash
import dash_core_components as dcc
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = dbc.Container(
[
dbc.FORM(
[
dbc.FormGroup(
[
dbc.Label('storage = "memory"时'),
dbc.Input(id='input-memory1', autoComplete='off'),
dbc.Input(id='input-memory2', style={'margin-top': '3px'}),
dcc.Store(id='data-in-memory')
]
),
dbc.FormGroup(
[
dbc.Label('storage = "session"时'),
dbc.Input(id='input-session1', autoComplete='off'),
dbc.Input(id='input-session2', style={'margin-top': '3px'}),
dcc.Store(id='data-in-session', storage_type='session')
]
),
dbc.FormGroup(
[
dbc.Label('storage = "local"时'),
dbc.Input(id='input-local1', autoComplete='off'),
dbc.Input(id='input-local2', style={'margin-top': '3px'}),
dcc.Store(id='data-in-local', storage_type='local')
]
),
]
)
],
style={
'margin-top': '100px',
'max-width': '600px'
}
)
# memory对应回调
@app.callback(
Output('data-in-memory', 'data'),
Input('input-memory1', 'value')
)
def data_in_memory_save_data(value):
if value:
return value
return dash.no_update
@app.callback(
Output('input-memory2', 'placeholder'),
Input('data-in-memory', 'data')
)
def data_in_memory_placeholder(data):
if data:
return data
return dash.no_update
# session对应回调
@app.callback(
Output('data-in-session', 'data'),
Input('input-session1', 'value')
)
def data_in_session_save_data(value):
if value:
return value
return dash.no_update
@app.callback(
Output('input-session2', 'placeholder'),
Input('data-in-session', 'data')
)
def data_in_session_placeholder(data):
if data:
return data
return dash.no_update
# local对应回调
@app.callback(
Output('data-in-local', 'data'),
Input('input-local1', 'value')
)
def data_in_local_save_data(value):
if value:
return value
return dash.no_update
@app.callback(
Output('input-local2', 'placeholder'),
Input('data-in-local', 'data')
)
def data_in_local_placeholder(data):
if data:
return data
return dash.no_update
if __name__ == '__main__':
app.run_server(debug=True)可以看到,不同storage参数对应的数据,生命周期有着很大的区别:

就是凭借着这种自由存储数据的特性,Store()可以帮助我们完成很多非常实用的功能,我们会在本文最后的例子里进行展示。
同样是dash_core_components中的组件,Interval()的功能也很有意思,它可以帮助我们实现周期性自动回调,譬如开发一个实时股价系统,每隔一段时间就从后台获取最新的数据,无需我们手动刷新页面,其主要的参数/属性有:
n_intervals,Interval()的核心属性,所谓的自动更新实际上就是自动对n_intervals的递增过程;
interval,数值型,用于设置每隔多少毫秒对n_intervals的值进行一次递增,默认为1000即1秒;
max_intervals,int型,用于设置在经历多少次递增后,不再继续自动更新,默认为-1即不限制;
disabled,bool型,默认为False,用于设置是否停止递增更新过程,如果说max_intervals控制的过程是for循环的话,disabled就是while循环,我们可以利用它自行编写逻辑在特定的条件下停止Interval()的递增过程。
下面我们从一个伪造数据的股价实时更新系统例子中进一步理解Interval()的作用:
app2.py
import dash
import numpy as np
import dash_core_components as dcc
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output, State
app = dash.Dash(__name__)
app.layout = dbc.Container(
[
html.P(
[
html.Strong('贵州茅台(600519)'),
'最新股价:',
html.Span('2108.94', id='latest-price')
]
),
dcc.Interval(id='demo-interval', interval=1000)
],
style={
'margin-top': '100px'
}
)
@app.callback(
[Output('latest-price', 'children'),
Output('latest-price', 'style')],
Input('demo-interval', 'n_intervals'),
State('latest-price', 'children')
)
def fake_price_generator(n_intervals, latest_price):
fake_price = float(latest_price) + np.random.normal(0, 0.1)
if fake_price > float(latest_price):
return f'{fake_price:.2f}', {'color': 'red', 'background-color': 'rgba(195, 8, 26, 0.2)'}
elif fake_price < float(latest_price):
return f'{fake_price:.2f}', {'color': 'green', 'background-color': 'rgba(50, 115, 80, 0.2)'}
return f'{fake_price:.2f}', {'background-color': 'rgba(113, 120, 117, 0.2)'}
if __name__ == '__main__':
app.run_server(debug=True)
哈哈,是不是非常的实用~

接下来我们要介绍的这个很有意思的部件来自Dash的官方依赖dash_daq,它并不是自带的,我们需要用pip进行安装。
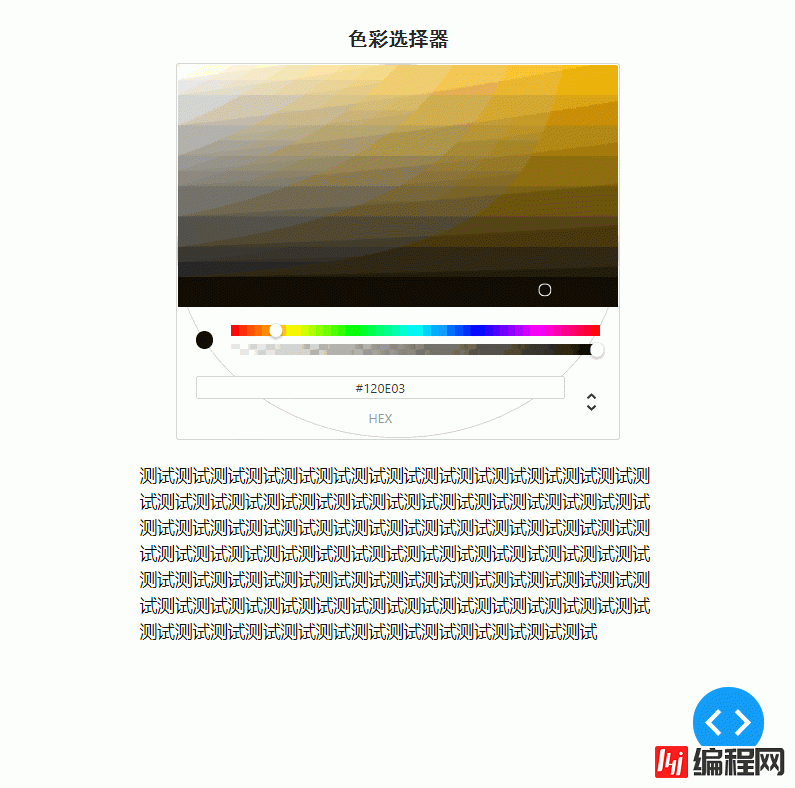
ColorPicker()的功能是渲染出一个交互式的色彩选择部件,使得我们可以更方便更直观地选择色彩值,其主要参数/属性有:
label,字符串或字典,若只传入字符串,则传入的文字会作为渲染出的色彩选择器的标题,若传入字典,其label键值对用于设置标题文本内容,style参数用于自定义CSS样式;
labelPosition,字符型,top时标题会置于顶部,bottom时会置于底部;
size,设置部件整体的像素宽度
value,字典型,作为参数时可以用来设定色彩选择器的初始色彩,作为属性时可以获取当前色彩选择器的选定色彩,hex键值对可以直接获取十六进制色彩值,rgb键对应的值为包含r、g、b和a四个键值对的字典,即构成rgba色彩值的三通道+透明度值。
让我们通过下面这个简单的例子来认识它的工作过程:
app3.py
import dash
import dash_daq as daq
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = dbc.Container(
[
daq.ColorPicker(
id='color-picker',
label={
'label': '色彩选择器',
'style': {
'font-size': '18px',
'font-family': 'SimHei',
'font-weight': 'bold'
}
},
size=400,
value=dict(hex="#120E03")
),
html.P(
'测试'*100,
id='demo-p',
style={
'margin-top': '20px'
}
)
],
style={
'margin-top': '30px',
'max-width': '500px'
}
)
app.clientside_callback(
"""
function(color) {
return {'color': color.hex, 'margin-top': '20px'};
}
""",
Output('demo-p', 'style'),
Input('color-picker', 'value')
)
if __name__ == '__main__':
app.run_server(debug=True)
动图录制出来因为被压缩了所以色彩区域看起来跟打了码似得:

实际上是这样的:

接下来我要给大家介绍的这个部件DashDatetimepicker()也是来自第三方库,它基于React-datetime,可以帮助我们创建进行日期选择功能的部件(其实dash-core_components中也有类似功能的DatePickerRange()部件,但是太丑了,而且对中文支持的不好)。
使用pip install dash_datetimepicker完成安装之后,默认的部件月份和星期的名称显示都是英文的,我通过对相关的js源码略加修改之后,便可以使用中文了,大家使用的时候把本期附件中的dash_datetimepicker.min.js放到assets目录下即可。
DashDatetimepicker()使用起来非常简单,除了id之外,我们只需要在回调中获取它的startDate与endDate属性即可捕获到用户设置的日期时间范围(在回调中我们接收到的开始结束时间需要加上8个小时,这是个bug):
app4.py
import dash
import pandas as pd
import dash_datetimepicker
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = dbc.Container(
[
dash_datetimepicker.DashDatetimepicker(id="datetime-picker"),
html.H6(id='datetime-output', style={'margin-top': '20px'})
],
style={
'margin-top': '100px',
'max-width': '600px'
}
)
@app.callback(
Output('datetime-output', 'children'),
[Input('datetime-picker', 'startDate'),
Input('datetime-picker', 'endDate')]
)
def datetime_range(startDate, endDate):
# 修正8小时时间差bug并格式化为字符串
startDate = (pd.to_datetime(startDate) + pd.Timedelta(hours=8)).strftime('%Y-%m-%d %H:%M')
endDate = (pd.to_datetime(endDate) + pd.Timedelta(hours=8)).strftime('%Y-%m-%d %H:%M')
return f'从 {startDate} 到 {endDate}'
if __name__ == "__main__":
app.run_server(debug=True)

在学习完今天的内容之后,我们就可以做一些功能上很amazing的事情——搭建一个实时更新的可视化仪表盘。
思路其实很简单,主要用到今天学习到的Interval()与Store(),原理是先从官网静态的案例中移植js代码到Dash的浏览器端回调中,构建出输入为Store()的data的回调函数;
再利用Interval()的n_intervals触发Store()的data更新,从而实现这套从数据更新到图表更新的链式反应。效果如下:

而代码涉及到多个文件,这里就不直接放出,你可以在文章开头的地址中找到对应本期的附件进行学习。
以上就是python开发实时可视化仪表盘的示例的详细内容,更多关于python开发实时可视化仪表盘的资料请关注编程网其它相关文章!
--结束END--
本文标题: python开发实时可视化仪表盘的示例
本文链接: https://lsjlt.com/news/10565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0